
List of Visual Tools to help with Data Structures and Algorithms

Pranav Birajdar
April 15, 2021
188 💖
As a self-taught dev, it is a little intimidating and overwhelming to learn Data Structures and Algorithms (DSA) with no prior computer science experience. However, after going through this course, I realized that DSA basics are not that difficult to understand if explained visually.
I went down the internet rabbit hole and found a few completely free DSA resources that try and explain these concepts visually.
1. DSA roadmap

This is a great roadmap that displays important data structures and algorithms. Each data structure/algorithm node gives you a good path of what to study next.
2. Algorithms Visualizations

The wonderful folks at the University of San Francisco have developed these interactive animations for a variety of data structures and algorithms. This visualization tool is written in javascript using the HTML5 canvas element and runs in just about any modern browser.
3. Sorting Algorithms

One of my favorite sorting algorithms visualizations, these animations illustrate how effectively data sets from different starting points can be sorted using different algorithms. These animations show 8 different sorting algorithms on 4 different initial conditions.
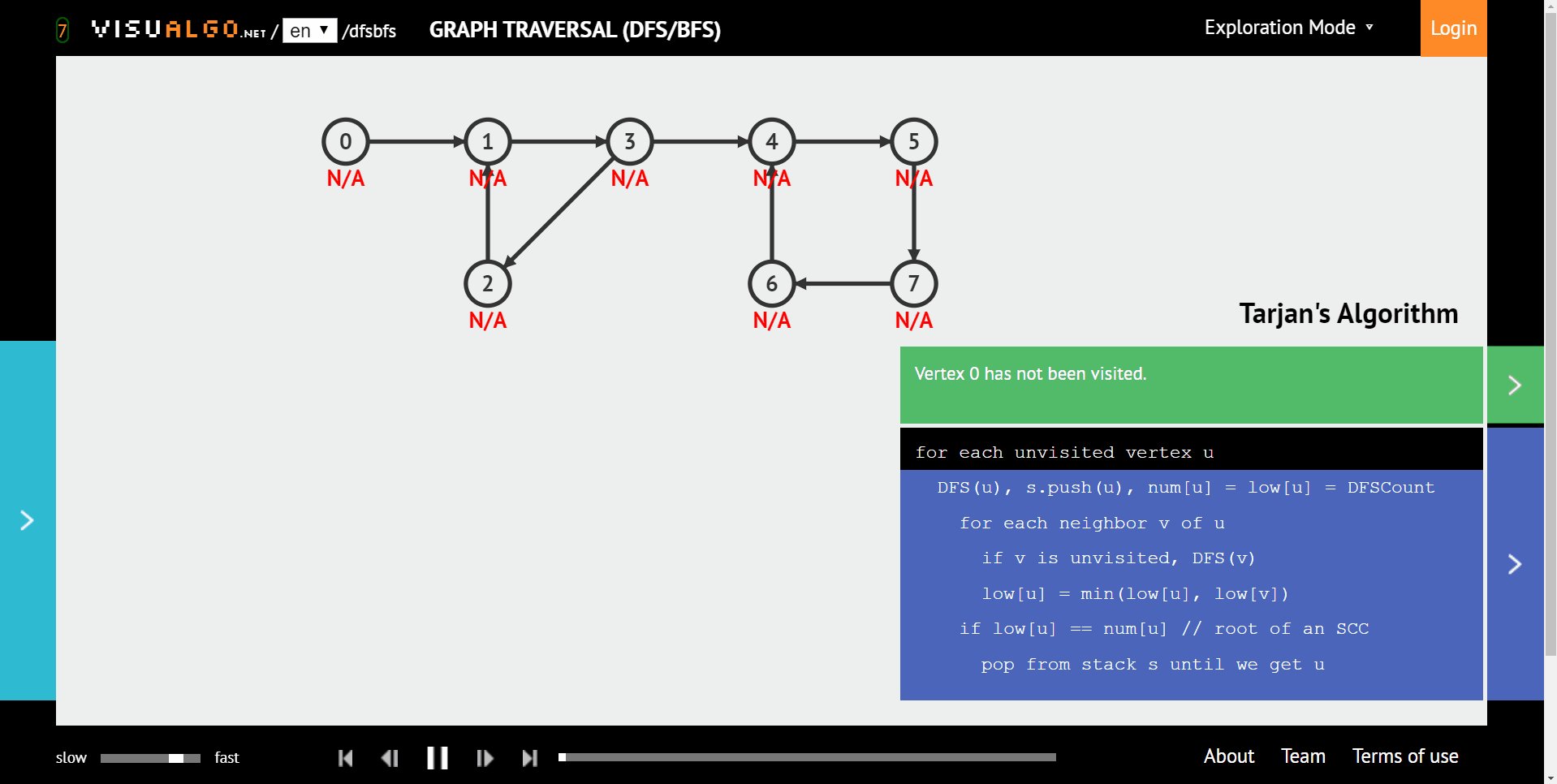
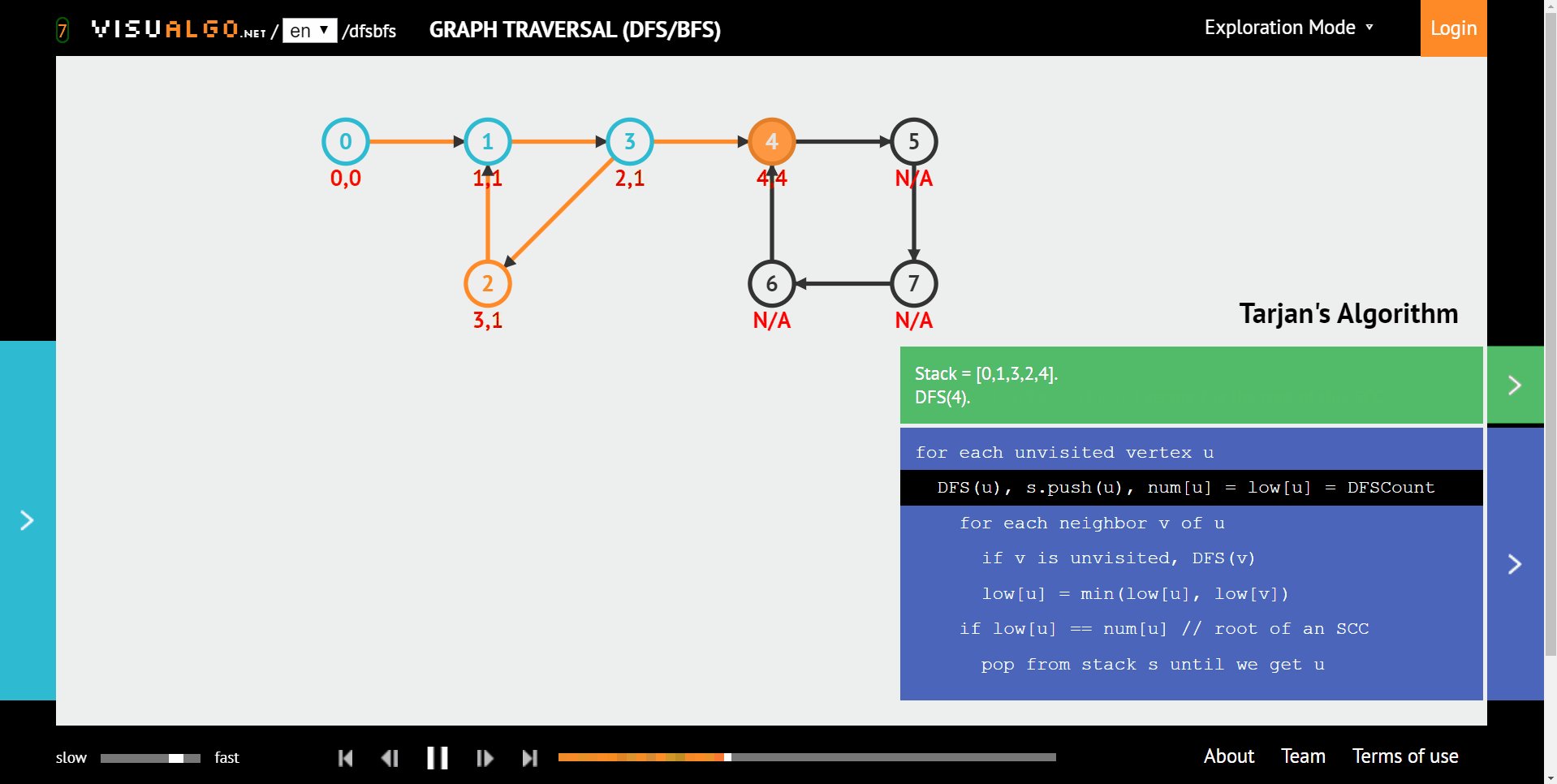
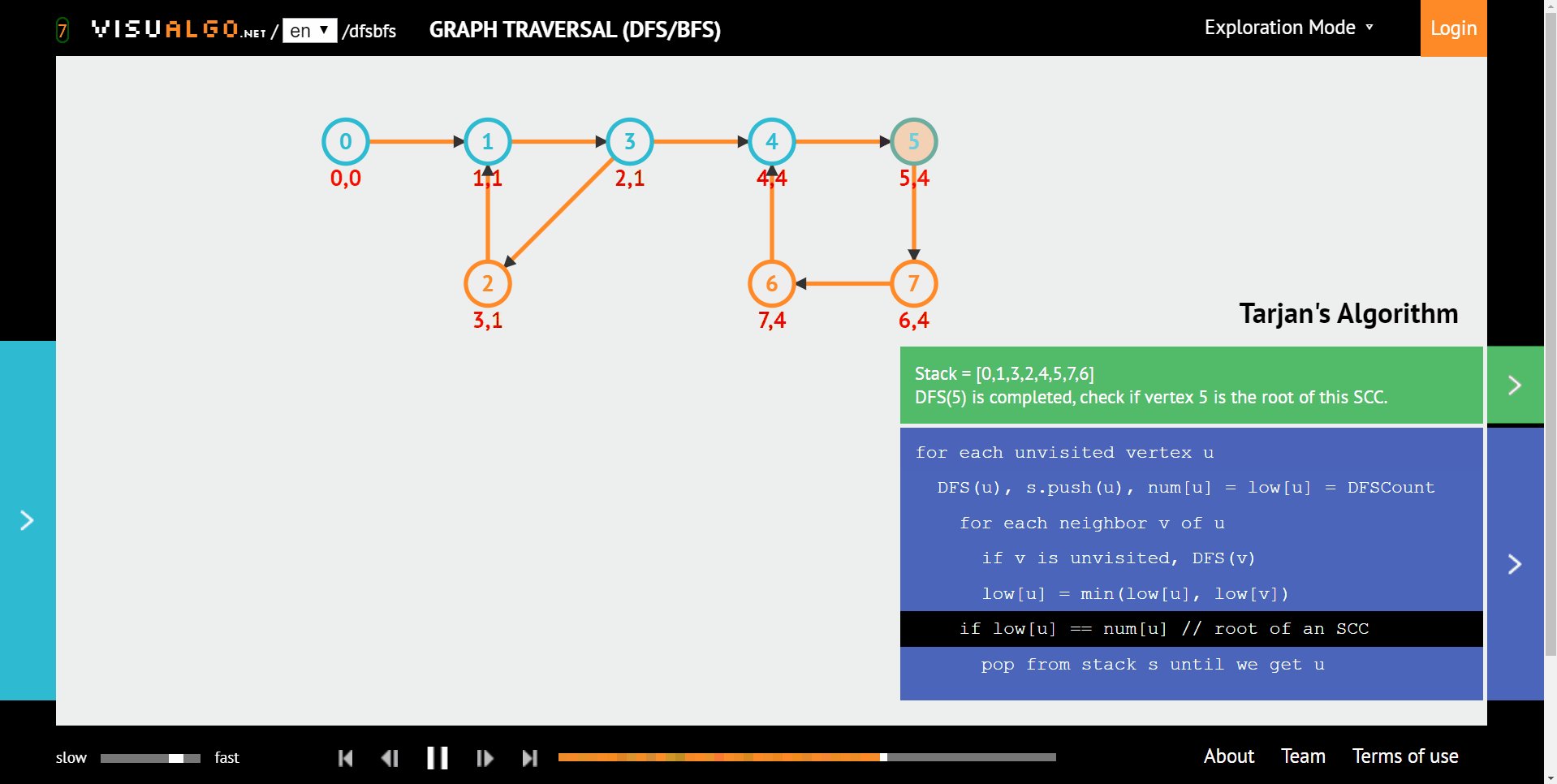
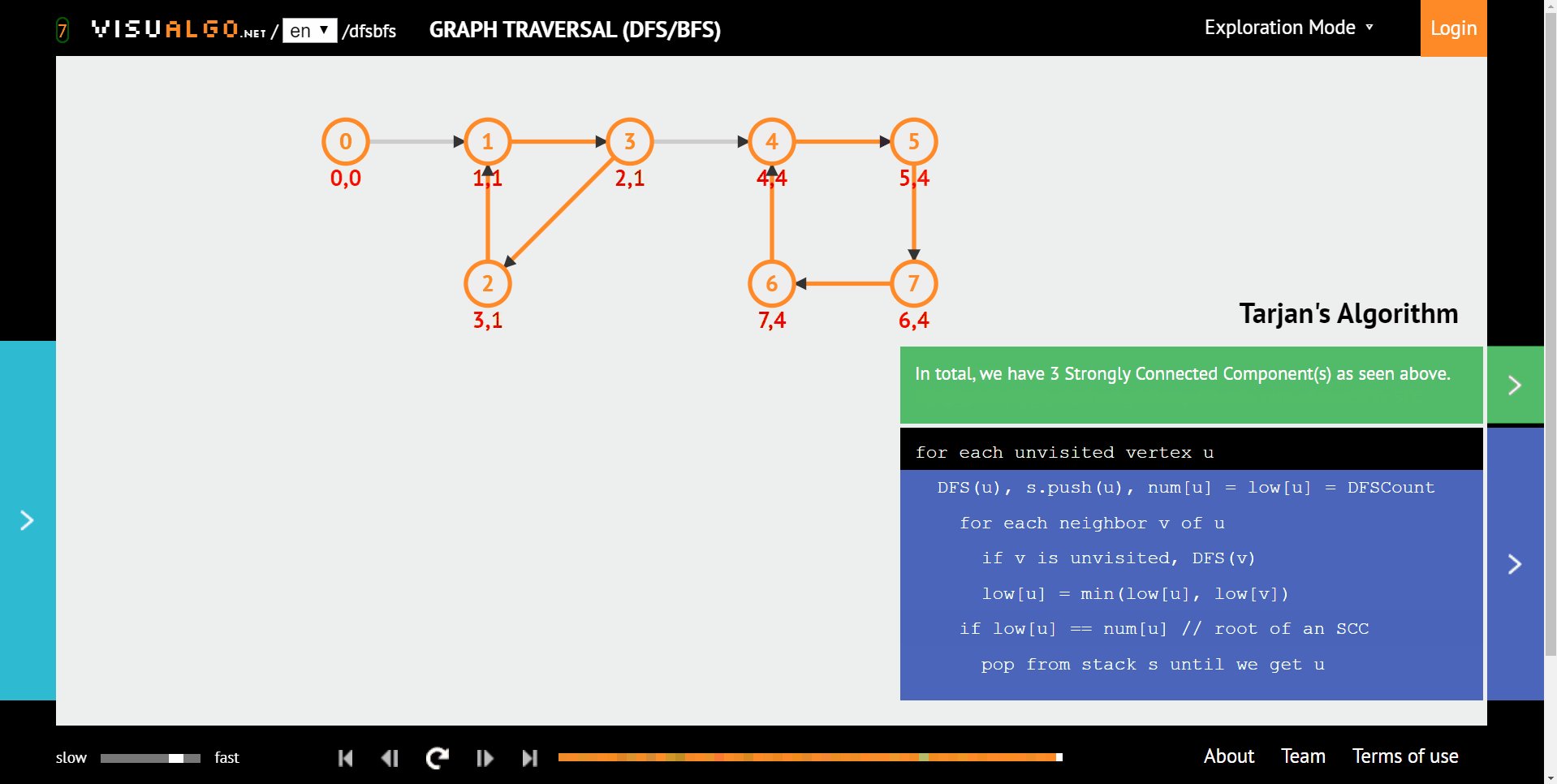
4. VISUALGO

Developed at NUS, VisuAlgo contains animations of 23 algorithms—from basic ones like sorting, to rarer ones like graph traversal. There's also a section for quizzes to test yourself!
DSA interview prep can be daunting but hopefully, these amazing tools can help you with understanding the basics.
Hope this was helpful. Here's another interview prep-related article for all you JS developers. Happy coding! 👩💻🚀👨💻